author:: About The Author source:: The Ultimate Guide To Push Notifications For Developers — Smashing Magazine clipped:: 2022-07-23 published::
- 12 min read
- Apps, Mobile, Guides, User Experience
Quick summary ↬ What are the benefits of using push notifications and what can you use them for? In this article, Lee Munroe explains how to implement them and which practices are best to follow.
I’ve spent the past several years building messaging tools — for more than three years now I’ve been leading the design team at OneSignal, a customer engagement platform that enables developers and marketers to send transactional and promotional messages via push, in-app, email and SMS. I’ve learned a lot about how messaging works including the pros and cons of using push to communicate with your audience. In this post, I’ll brain dump all of my knowledge on the topic.
Introduction To Push #
Push notifications are clickable messages that pop up on your phone or desktop with some content. Typical types of push notifications include:
- Promotional
New blog post, new release, a Black Friday sale, etc. - Transactional
New message received, a friend liked your comment, your driver is on their way, appointment reminders, etc.
Push notifications were originally introduced in 2009 by Apple with APNs (Apple Push Notification service). Google quickly followed for Android (which later became FCM) and in 2013 web push was introduced for Chrome.
Personalized promotional notification from Yelp on iOS. (Large preview)
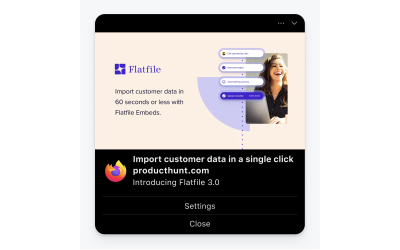
New popular product listed from Product Hunt on Firefox macOS. (Large preview)
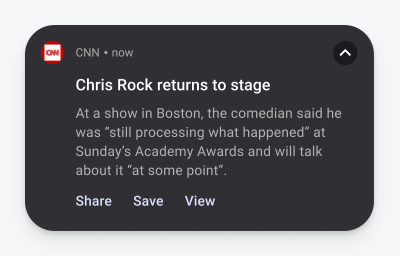
Breaking news alert from CNN on Android. (Large preview)
Push is still a relatively new communication technology compared to its siblings. The first email was sent in 1971 (50 years ago!) and the first SMS was sent in 1992 (30 years ago!). Marketers and developers are still discovering where push fits into their communication stack, so while most companies have an email strategy for customer engagement, most don’t have a push strategy yet.
First SMS in December 1992. (Image credit: Wion) (Large preview)
Push is very similar to these other communication channels like email. You use them to engage with your customers. You can send promotional or transactional content. You need a way for people to opt-in and opt-out. You need to segment your audiences. You need to personalize your messages. You need to compose your message, send your message, view reporting for your message, and so on.
Why Use Push Notifications? #
There are several benefits of push over other messaging channels:
- Push typically sees higher engagement than email — 20% open rate vs 2%;
- Push doesn’t require users to hand over any personal information like an email address or phone number;
- Push is cheap to send (unlike SMS which is upwards of 2c per message);
- Push is quick to send;
- Push has a high opt-in rate (see more below).
What can you use push notifications for?
- Abandoned cart
Get users back to complete the checkout process. - Onboarding
Welcome users to your app and get them up and running. - Announcements
New features, updates, and upcoming events. - Offers
Discounts and rewards. - Rewards & delight
Make users feel good with rewarding progress in a game. - Live updates
News, scores, order status.
More after jump! Continue reading below ↓
How To Implement Push Notifications #
You can build your own push service on top of the different APIs and operating system platforms available. iOS has APNs. Google has FCM. Web browsers use Service Workers, Notification API and the Push API. When building your own you need to consider the push service, managing subscribers, permission prompts, message composition, delivery and reporting.
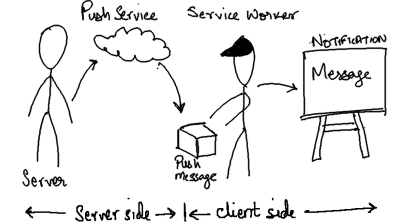
Beginners guide to web push notifications using service workers. (Large preview)
Unless you’re a big company with a full team of engineers you can dedicate to maintaining such a service, you should just use a push service that exists. Just like you’re unlikely to build your own internal email service, the same applies to push.
As push APIs are updated with each new iOS or Android release, it makes sense to let a service provider do the heavy lifting here so you’re not left maintaining that system. There are services that offer easy-to-use UIs, SDKs and APIs. Some of the best push notification providers for developers and marketers include:
Aren’t Push Notifications Annoying? #
They absolutely can be, yes. Just like sending irrelevant emails or too many text messages is annoying and spam. This is not a fault of the technology itself, but we as website owners and app developers abusing their power.
For example, a lot of websites or apps immediately prompt users to subscribe to push. This is just as frustrating as a blog you land on immediately surfacing a pop-up asking you to subscribe to their email newsletter. At this point, you have no idea what they do or if there’s value in subscribing.
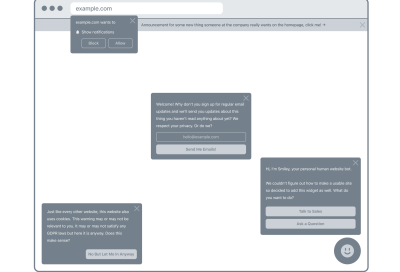
Most websites in 2022. (Large preview)
An example of native prompt on macOS Chrome. (Large preview)
Don’t do this. Treat your app users and website visitors with respect. In fact, browsers have started clamping down on websites that do this, and instead hide the prompt until the user notices it and clicks on it.
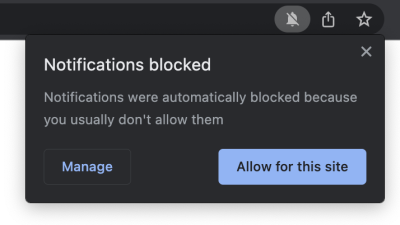
Example of prompt blocked on macOS Chrome. (Large preview)
Prompting Best Practices #
Permission opt-ins differ across operating systems and industries:
- iOS
Users must explicitly opt-in for push when they download your app, the average opt-in rate ranges 35–45%. - Android
Users are automatically opted in to receive push notifications, the average opt-in rate ranges 35–45%. - Web push
Users must explicitly opt-in for push when they visit your website, the average opt-in rate ranges 7–17%.
Only prompt users to subscribe after they have had an opportunity to find value e.g. after at least 1 pageview, or after they have taken an action where it would be useful for them to know when there’s an update.
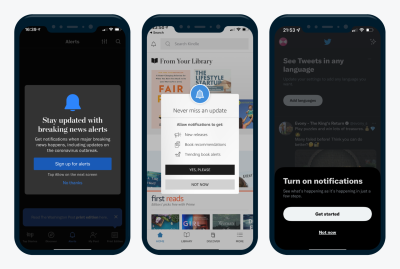
Soft prompts for Washington Post, Amazon Kindle, Twitter. (Large preview)
Use soft prompts. You only have one opportunity to ask users with the native prompt, after which it is painful to ask them to go into settings and allow you to send them messages. Use your one opportunity wisely.
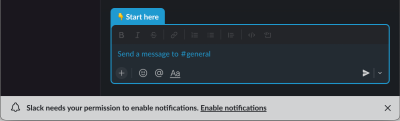
Example of soft prompt from Slack that triggers the browser native prompt. (Large preview)
Prompting Mistakes #
“Push notifications became yet another way to artificially re-engage users and force content down their throat. That’s why so many of them hate it. But there are some interesting use cases for it.”
— The Ultimate Guide to Not F#!@ing Up Push Notifications, Stéphanie Walter
Asking For Permission Immediately #
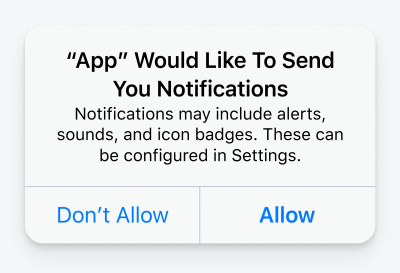
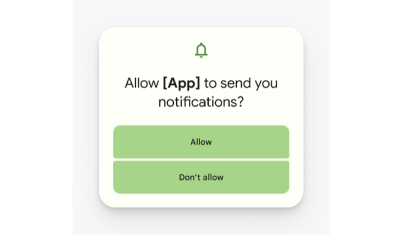
Asking to send notifications right away. No, thank you. (Large preview)
Don’t do this. Allow users to experience your app or website first and the value you provide. Delay your prompt at least a pageview or by some time so users have an opportunity to look around. Or wait until the user is taking action and then present them with an option to subscribe.
Not Telling Users What Notifications Will Contain #
Make users aware of the value of your push notifications. Will they notify me of new sales and promotions? When someone sends me a message? When there’s a new blog post? Make it clear so users can decide if these are the types of messages they want to receive.
Don’t Make It Hard To Opt-out #
Allow users to edit their notification preferences within the app. Just like an email preference center, users may want to unsubscribe from all notifications or a certain category of notification e.g. stop sending me every blog update but do send me new feature announcements.
Don’t Send Too Many Notifications #
Set expectations upfront on how often you expect to send notifications. Then stick to that. Depending on what industry you’re in this could be many per day e.g. breaking news alerts, or once a week e.g. meditation app.
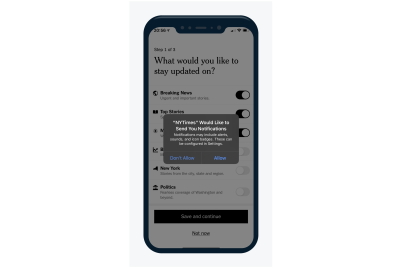
NYTimes allows users to customize their notification preferences. (Large preview)
Where Are Push Notifications Supported? #
Supported #
- ✅ iOS native apps,
- ✅ Android native apps,
- ✅ macOS Chrome/Firefox/Safari,
- ✅ Windows Chrome/Firefox/Edge,
- ✅ Android Chrome/web browsers,
- ✅ macOS native apps,
- ✅ Windows native apps.
Not supported #
- 🚫 Safari on iOS does not support notifications.
- 🚫 All other iOS browsers like Chrome and Firefox for iOS do not support notifications.
- 🚫 Push notifications do not work in incognito or private browser mode.
See the state of push notification support for a more detailed and up-to-date look at all devices like watchOS, Amazon Echo, TVs and others.
Anatomy Of A Web Push Notification #
The anatomy and design of push notifications change across operating systems and browsers. For the most part, the key elements are:
- title,
- message,
- icon,
- image.
Here are examples for the main operating systems and browsers:
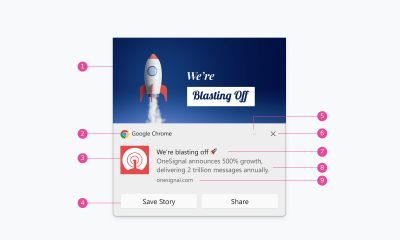
Web Push, Chrome For macOS Monterey #
- Browser Icon
Chrome icon. This can’t be changed. - Title
Restricted to 60-80 characters. - Domain
Website user is subscribed to. Can’t be changed. - Icon
192×192 or larger. PNG, JPG, GIF (not animated). Enlarges when expanded. - Content
Restricted to 120-150 characters. - Action Buttons
Supports up to 2 buttons.
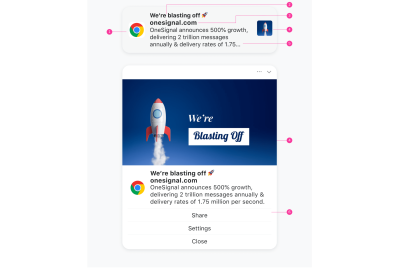
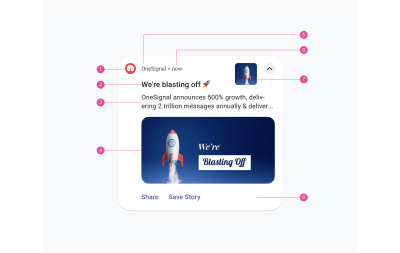
Web Push, Chrome For Windows 11 #
- Banner Image
360×180 or 2:1 aspect ratio. PNG, JPG, GIF (not animated). - Browser + Browser Icon
Can’t be changed. - Icon
192×192 or larger. PNG, JPG, GIF (not animated). - Action Buttons
Supports up to 2 buttons. - More Options
Includes notification settings and focus assist. - Dismiss
Closes the notification. - Title
Restricted to 60 characters. - Content
Restricted to 120 characters. - Domain
Website user is subscribed to. Can’t be changed.
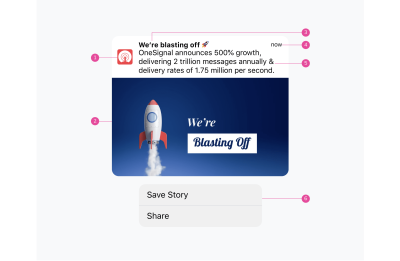
Mobile Push For Android 12 #
- Small Icon
24×24 - 96×96 to fit all device sizes. Must be white with a transparent background. PNG. - Title
Restricted to 50 characters. - Body
Restricted to 150 characters. - Large Picture
1440×720 or 2:1 aspect ratio. PNG, JPG, GIF (not animated). - App Name
Can’t be changed. - Time Stamp
Time message received. - Icon
192×192 or larger. PNG, JPG, GIF (not animated). - Action Buttons
Supports up to 3 buttons.
Mobile Push For iOS 15 #
- App Icon
Uses the app’s default icon and can’t be changed. - Rich Media
1024×1024 or 1:1 aspect ratio. PNG, JPG, GIF, MP4, MP3, WAV. - Title
Restricted to 25-50 characters. - Time Stamp
When the message was received. - Message
Restricted to 150 characters. - Action Buttons
Supports up to 4 buttons.
Note: For more examples across each device and operating system, see push notification anatomy.
Sending Best Practices #
Don’t just carelessly blast push notifications to all your subscribers. Consider who your users are, their context, and the value they will get from your content and service.
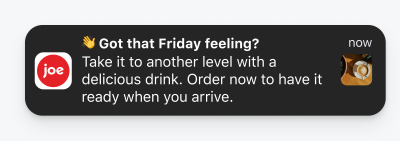
Promotional notification with emoji and photo from Joe Coffee. (Large preview)
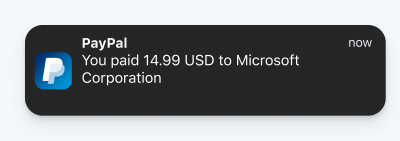
Concise transactional notification from PayPal. (Large preview)
- Messages should be timely, relevant, and precise.
- Use emojis, they tend to help CTR.
- Make sure your content is valuable.
- Personalize, use the subscriber’s name or something relevant to them.
- Use urgency and fomo to help increase CTRs on things like sales.
- A/B test to see what content and images perform better.
- Segment based on user behavior or preferences e.g. geographic location, level of engagement.
- Schedule per user’s timezone, make sure they don’t receive messages in the middle of the night.
- Keep the content short and concise, and get to the point.
Analytics and ROI #
Numbers you want to keep an eye on:
- Opt-in rate
Percentage of users or visitors that are opting in to push, adjust your message, or when you are promoting to improve this. - Deliverability
How many messages actually got delivered to user devices. - Open rate
The number of messages that were clicked divided by the messages sent. - Outcome/goal/conversion
What was the end goal, e.g. a purchase or plan upgrade? Opt-in rates and open rates are often considered vanity metrics, what you really care about is did they produce an outcome.
For web push, use UTMs to help track attribution. For mobile push, services like AppsFlyer and Branch can help with attribution tracking.
Why Am I or My Users Not Receiving Push Notifications? #
Here are some of the most common reasons I’ve seen.
Users Haven’t Subscribed To Your App #
Ask them to subscribe. Check that they are subscribed. Look up their user’s ID you’ve defined or push token.
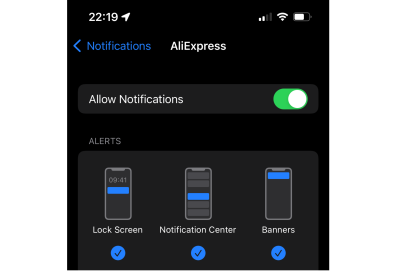
Users Have Turned Off Notifications For Your App Or Website #
Ask users to check their app settings or browser settings and ensure they haven’t blocked you.
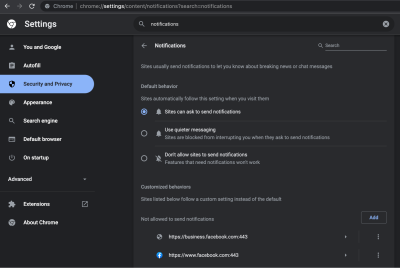
Users Have Turned Off Notifications For The Browser They Are Using #
Or they never gave it (the browser) permission in the first place. Operating systems will ask users permission to send notifications via their browsers, and often users will ignore these. Ask them to check their app level notification settings in their OS.
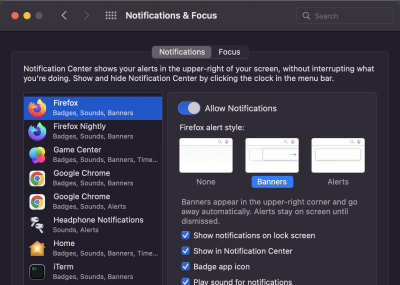
Users Have Turned Off Notifications For The OS They Are Using #
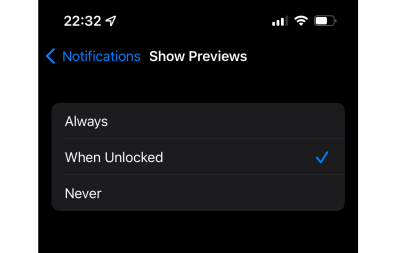
Some users will turn off all notifications for their OS, intentionally or accidentally. Check their OS settings for notifications. For example, Settings > Notifications > Show Previews > Never will turn off all iOS notifications.
Check settings at your OS level, browser level, and app level to ensure notifications are turned on and you or they have opted in.
The Future of Push Notifications #
iOS Support For Web Push #
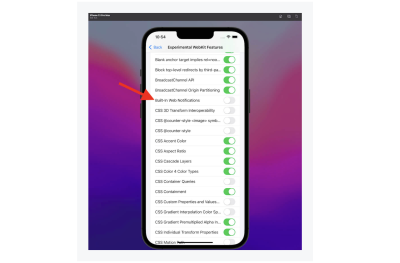
Web push for iOS Safari has been in high demand for years and recently it looks like they might be ready to give in with a recent update to WebKit. This will be huge if Apple has decided to finally enable this.
Android Opt-In #
Starting with Android 13, users will have to opt-in to receive notifications. There is likely no meaningful long-term effect on opt-in rates, but it will improve the overall ecosystem by giving users control up-front, rather than having to opt-out later.
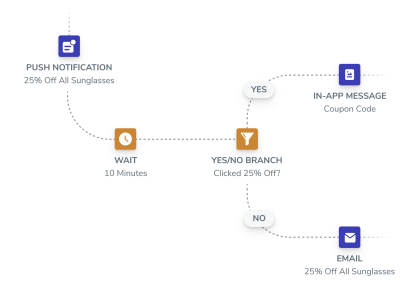
Omnichannel Messaging #
Omnichannel and more integration alongside other messaging channels. Every user has a preference for how they receive messages, and it is important to consider this when personalizing that customer journey with push, email, SMS.
In 2022 it’s even more important to consider your user’s behavior across all these channels, ensuring you automate your messaging and extend your reach across all channels.
Preventing Abuse #
Browsers and operating systems are working hard to prevent abuse e.g. making sure websites don’t show prompts immediately to visitors. As mentioned previously, some updates have already been shipped here recently with Chrome, Firefox and Edge to hide prompts on websites that are immediately prompting on page load, and there is sure to be more to follow.
Firefox hides the native prompt behind a wiggling speech bubble.
Conclusion #
If you run a website or app today and you’re not sending push notifications, you should add it. If you’re already sending email, SMS or in-app, you should add push to your stack. As long as you make sure the content is valuable and follow the best practices above, it’s an opportunity for you to re-engage and your users will be grateful.
Useful Resources #
- “Privacy UX: Better Notifications And Permission Requests”, Vitaly Friedman
- Push Notification Generator, Peter Beverloo
- “Push Notification UI Kit”, Lee Munroe
- Push Notification Preview Tool, OneSignal
- “How Push Works”, Matt Gaunt
 (vf, yk, il)
(vf, yk, il)